|
||
آخر المقالات
|
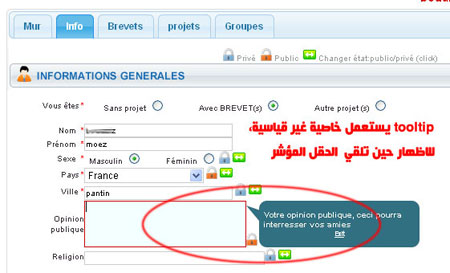
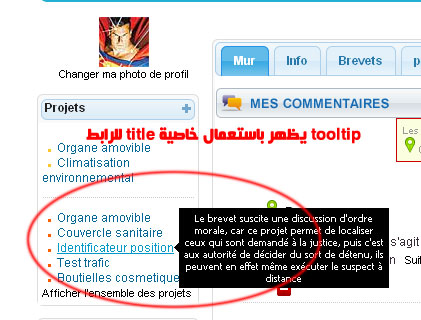
أدوات Tooltip بتطبيقات الويب المحرّر: بوابتي المحرّر: بوابتي Tooltip أو مايمكن تعريبه بأداة التوضيح مثلا، إنها تلك الخاصية التي تمكن من إظهار تفاصيل ومعطيات حول احد عناصر الواجهة بتطبيق ويب معين، وذلك حينما يقع تمرير الفأرة فوق العنصر المعني، بحيث انه يمكن معرفة خاصية صورة ما او باقي فقرة يظهر منها جزء فقط، او تفاصيل نشطة تاتى مباشرة من قاعدة بيانات ولئن كانت خاصية الإظهار هذه موجودة بشكلها البسيط منذ البداية من دون الحاجة لتقنيات جديدة، فان الاضافات المعنية بمقالي اليوم تتعلق بجوانب مهمة، جعلت من اداة Tooltip خدمة بحد ذاتها احيانا، وذلك حينما وقع التوسيع من مداها بحيث يمكن ان تظهر معطيات متاتية من قاعدة البيانات مثلا وتوجد حاليا طرق عديدة تعتمدها التقنيات التي تعمل على اظهار التوضيحات من خلال Tooltip، فهناك تلك التي تستعمل إحدى خاصيات العنصر المعني مثل استعمال خاصية title بعنصر الصورة أو الرابط مثلا، وهناك من يستعمل محتوى متغيرا هو الذي يقع إظهاره من بعد، وهو الحال حينما يقع اظهار محتويات قاعدة بيانات، وهناك من يستعمل خاصيات غير قياسية بالمرةـ يعني غير متواجدة بالعناصر، وانما يقع استعمال خاصية مبرمجة خصيصا لكي يقع اظهار محتواها ثم ان برمجة تلك التقنيات تعتمد أساليبا عديدة، فمنها الذي يستعمل منصات الجافاسكريبت كJQuery او Motools، ومنها من يستعمل تلك المنصات مع تقنية Ajax، بحيث يمكنه ان يلج لقاعدة البيانات وإظهار المعطيات بطريقة نشطة كما إن استعمالاتها لتقنيات CSS يتفاوت، بحيث منها من يبني عليها كل العمل، ومنها من لايستعمله البتة تجدون في الصور التالية بعض عينات من Tooltip معتمدة لتقنيات مختلفة كنت قد استعملتها في بعض أعمال التطوير التي أنجزتها، كما تجدون بالأسفل روابط نحو مواقع تقدم خدمات Tooltip في شكل شيفرة مصدرية يمكن تنزيلها وإعادة تغييرها للاستعمال النهائي    روابط بعض المواقع التي تقدم خدمات tooltip tooltip 1 tooltip 2 tooltip 3 tooltip 4 tooltip 5 tooltip 6 tooltip 7 tooltip 8 tooltip 9 tooltip 10  اضغط على الكلمات المفتاحية التالية، للإطلاع على المقالات الأخرى المتعلقة: اضغط على الكلمات المفتاحية التالية، للإطلاع على المقالات الأخرى المتعلقة:jQuery، JavaScript framework، مكتبية جافاسكريبت، جافاسكريبت، JavaScript، معالجة صور، Mootools، صور، Tooltip،  9-08-2009 9-08-2009
 <img src="Images_news/tooltip_1.jpg"> <img src="Images_news/tooltip_1.jpg">
 |
|||||||||
|
|||||||||




 17-08-2009 / 09:25:11
17-08-2009 / 09:25:11  بوابتي
بوابتي

