|
||
آخر المقالات
|
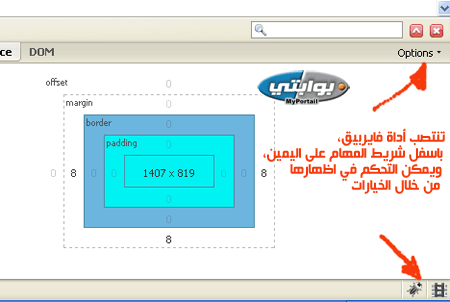
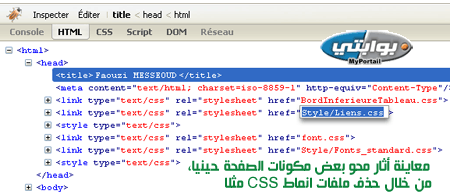
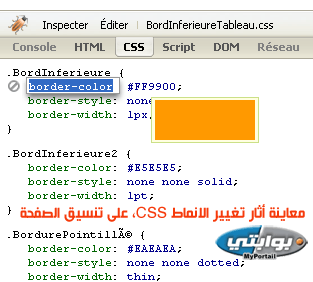
Firebug: أداة هامة لابد منها لمطور الويب المحرّر: بوابتي المحرّر: بوابتي كما هو معروف لمطور تطبيقات الويب، فانه توجد العديد من المشكلات حين التطوير تتعلق بجوانب التنسيق ومتابعة التعديلات ومدى احتوائها على الأخطاء، ثم وجوب تحديد الأخطاء بدقة، وغيرها من المهام التي يفضل مطور الويب إتمامها بيسر وبدقة. وأدوات التطوير الحالية تقدم عموما حلولا لمثل هذه المتطلبات، ولكنها تفتقر للدقة والكفاءة ولعامل السرعة في المعالجة، ثم إن جل الأدوات المتوفرة تقدم معالجاتها حين تصميم الصفحة، ولاتوجد تلك التي تقوم بالمعالجة والمعاينة لصفحات وهي في صيغة العمل النهائي. وكل هذه الاعتبارات تقريبا، قامت بحلها أداة جديدة لاقت نجاحا متواصلا منذ ظهورها، ويتعلق الأمر بأداة Firebug، فهذه الأخيرة تتوفر على جملة من الخاصيات استجابت من خلالها للعديد من المتطلبات وبكفاءة أيضا. فأداة Firebug تعمل من خلال متصفح FireFox كإضافة برمجية يقع تنزيلها، وتنصب بشريط المهام باسف المتصفح على اليمين، وهي تعمل بطريقة نشطة، يعني يقوم عمل Firebug بمعالجة الصفحات بصيغتها المطورة حين عرضها، وتعمل الأداة جهة المتصفح، بمعنى أن كل مايقوم به المتصفح يمكن اعتراضه وتحليله من قبل اداة Firebug، وهي إذن تقوم بحملة من المهام منها: - تحرير محتوى الصفحة سواء تعلق الأمر بشفرة html أو أنماط css أو حتى شفرة JavaScript - مهمة Firebug هي بدرجة أولى معاينة المتغيرات، بمعنى انه بإمكانك تبديل الشفرة للصفحة مباشرة، ثم ترى آليا وحينيا اثر التغييرات من خلال المعانية بالصفحة ذاتها - ولكن عملية المعانية هذه، يمكن توسيع نطاقها، بحيث تصبح أداة Firebug، مساعدة لإيجاد الأخطاء البرمجية وتحديد أماكنها ضمن خضم مآت الأسطر من الشفرة المصدرية بالصفحة. - وتمكن أداة Firebug ايضا من تتبع تنفيذ شفرات البرمجيات بلغة JavaScript، وتحديد كفاءة عملها. - وتفصيلا يمكن تغيير المحتويات من الصفحة، وبعض مكونات أوسمة html او css او حذف ملفات ربط خارجية، كان تكون ملفات css او ملفات JavaScript وباختصار فان اداة Firebug لازمة لعمل اي مطور ويب    الرابطرابط تنزيل اداة Firebug وفهم طريقة عملها  اضغط على الكلمات المفتاحية التالية، للإطلاع على المقالات الأخرى المتعلقة: اضغط على الكلمات المفتاحية التالية، للإطلاع على المقالات الأخرى المتعلقة:Firebug، تطوير ويب، جافاسكريبت، JavaScript، مطورون، ،  يسمح بالنقل، بشرط ذكر موقع "بوابتي" مصدر المقال، ويفضّل أن يكون ذلك في شكل رابط يسمح بالنقل، بشرط ذكر موقع "بوابتي" مصدر المقال، ويفضّل أن يكون ذلك في شكل رابط
 4-07-2009 4-07-2009
 |
|||||||||






